My first attempt at the code for the environment, When either the left or right arrow key is pressed, the background objects scroll and the ground animation plays, giving the illusion of movement.
I altered the code so now the environment only starts to move when the character nears the edge of the screen. I feel this is a much better result, as now it actually feels like you are moving the character around a space, rather than a scrolling background.
Added a 'midground' and foreground layer of objects, each layer moves at a different speed, to enhance the parallaxing effect.
Added a short background clip of some blocks flying around, its very jumpy because I only rendered out a few frames to test it out. Not really very happy with it to be honest, its quite 'busy' looking and distracts from the foreground, and I don't think the scale is quite right either.
Ditched the background idea after quite a lot of time messing around with particle systems and stuff in max, I liked the concept of lots a blocks whizzing around in the background, but I just couldn't get it to look good in the game, Might have another go at it later though.
I also felt objects in the environment looked quite flat and ruined the realism, My problem was, that if i rendered out the blocks from an angle to show their depth, and then motion tweened this image across the screen, when it got the the other side, and thus was being viewed from the opposite angle, It looked wrong and completely ruined the effect. Originally I wanted to render out each frame of motion for each block as it moved past, but after some quick experiments I realised this would require well over 1000 frames, and increase the file size of the final .swf exponentially.
So in the end I had to stick with my initial idea of just motion tweening a single image across the screen, but through clever use of rounded shapes (such as cylinders and cones) and angling the rectangular shapes carefully, I feel its quite hard to notice the perspective issues. So I'm happy with it.

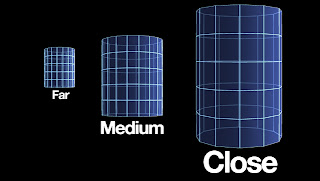
I rendered out each shape three times from different lengths, rather than just resizing one image as i previously did as this also turned out perspectively incorrect.

I had another go at this background, this time using just a simple gradient, fairly happy with the outcome, might add some more detail later though. I also slowed down the speed at which the ground scrolled as it was a little too fast for the character, However this brought up a new problem, when the character stopped moving the jump between the current frame of the Moving ground clip, and the single frame of the static ground image became a lot more noticeable. I fixed this by re writing the code so instead of the ground having 3 separate movie clip states (Backwards, static, forwards) it just had one state (Forward), which played when the character nears the edge, and stops when he moves away, and plays in reverse when he nears the other edge. Simple and it works even better! there is now no jump at all. But.... the clip only seems to play through once in reverse. I couldn't find a proper 'play in reverse' command, i had to use 'Previous frame', which only works until it gets to frame 1. Will try and fix this later if i can work out how.
A few background gradient examples, Although I liked the darker ones better, they made a faint white outline appear around the character so i just when for a simple light gray one.
I was happy with how the environment was coming together visually, but wasn't really any fun to explore. You just pressed either left or right and that was it. So I added another small monkey character who leads you to a goal at one end - A treasure chest. When you reach the chest, a clip of it opening plays and the environment stops scrolling, signalling you have reached 'The end' of the map.
I still felt this was pretty linear and pointless, so i came up with the idea of having to duck some flying blocks along the way. I animated a duck sequence (Down key) and a 'getting hit and falling over then climbing back up' sequence, and tried to get some collision detection working, but didn't have any luck. Will keep at it though.
Phew. That does it for now. Ive also been working on my second file, an isometric map, will post some updates on that later.







 I found this image while searching for inspiration and felt the
I found this image while searching for inspiration and felt the 
