Here is our groups Design Document.
Clicky
Tuesday, September 11, 2007
Tuesday, September 4, 2007
Project 2 Finished!
Side Scrolling
Final .swf
With the 11th hour fast approaching, I went and saw Dan for advice on how to fix the hit test issue. Dan worked out that the problem was the code I had written simply told the main movie clip to go to the hit movie clip, and as a result, for as long as the hit test was true, the main movie was continuously being redirected to the start of this hit movie clip, rather than being directed to it once, and then have it play. Dan showed me how to fix this by setting up a counter which, when the hit test was triggered, would start increasing until it reached 40 (the length of the hit movie clip) and the revert back to zero, and this counter was used to directly cycle through the frames of the hit movie clip when activated. Simple eh? I then made it so this would only happen if the duck key was not being pressed, a little bit more tweaking to do with the area of the hit test (so it is only activated when the block comes in contact with the monkeys head, rather than the start of the monkeys movie clip, which is back by his tail) and it worked almost perfectly (if the monkey is walking backwards when he gets hit there are issues, but i didn't really have time left to fix this)
I also added a basic preloader as i noticed the size was getting pretty big, and when the .swf loaded in the browser, it do so a layer at a time, which looked pretty awful.
Apart from a few changes not really worth mentioning that pretty much wraps up this environment. I'm really happy with how it worked out. It would of been cool to add some sound effects like footsteps and impact noises but time didnt allow it.
Isometric Environment
Final.swf
The isometric environment was a bit of a mixed bag to be honest, after not reading the brief properly initially (My own fault) and as a result only starting it about half way through the assignment, and then with less than a week to go working out that my current approach was pretty unfeasible, and having to basically start from scratch, this environment didn't get as much time as the side scrolling, isn't nearly as polished. I still couldn't get the character walk animation to stop playing once the key is no longer being pressed, and the scrolling isn't perfect. Although i feel I have managed to modify it pretty heavily form the original tutorial i based it on.
Overall I really enjoyed this assignment though, and learned heaps.
Final .swf
With the 11th hour fast approaching, I went and saw Dan for advice on how to fix the hit test issue. Dan worked out that the problem was the code I had written simply told the main movie clip to go to the hit movie clip, and as a result, for as long as the hit test was true, the main movie was continuously being redirected to the start of this hit movie clip, rather than being directed to it once, and then have it play. Dan showed me how to fix this by setting up a counter which, when the hit test was triggered, would start increasing until it reached 40 (the length of the hit movie clip) and the revert back to zero, and this counter was used to directly cycle through the frames of the hit movie clip when activated. Simple eh? I then made it so this would only happen if the duck key was not being pressed, a little bit more tweaking to do with the area of the hit test (so it is only activated when the block comes in contact with the monkeys head, rather than the start of the monkeys movie clip, which is back by his tail) and it worked almost perfectly (if the monkey is walking backwards when he gets hit there are issues, but i didn't really have time left to fix this)
I also added a basic preloader as i noticed the size was getting pretty big, and when the .swf loaded in the browser, it do so a layer at a time, which looked pretty awful.
Apart from a few changes not really worth mentioning that pretty much wraps up this environment. I'm really happy with how it worked out. It would of been cool to add some sound effects like footsteps and impact noises but time didnt allow it.
Isometric Environment
Final.swf
The isometric environment was a bit of a mixed bag to be honest, after not reading the brief properly initially (My own fault) and as a result only starting it about half way through the assignment, and then with less than a week to go working out that my current approach was pretty unfeasible, and having to basically start from scratch, this environment didn't get as much time as the side scrolling, isn't nearly as polished. I still couldn't get the character walk animation to stop playing once the key is no longer being pressed, and the scrolling isn't perfect. Although i feel I have managed to modify it pretty heavily form the original tutorial i based it on.
Overall I really enjoyed this assignment though, and learned heaps.
Monday, September 3, 2007
Project 2 update
Side scrolling environment

I'm feeling a little less confident about this environment, with only one day to go there are still alot of issues I need to iron out and to be honest Ive got no idea how to fix them.
After spend several more hours trying to get the his test to work, I had achieved little, and was very frustrated. I managed to get the actual hit test working, but couldn't get it to play the movie clip associated with it, it would go to the first frame of that movie clip, but no matter what I did, I just couldn't get it to play! So i couldn't even begin to write the presumably more difficult part of the code, where pressing the duck button avoided this. With time fast running out I'm really not sure I will be able to get it to work, So I have included the "get hit, fall down and get back up again" clip anyway (Space button) so the hours I spent on trying to get it to work wont have been a total loss.
I also fixed the issue I had with the ground movie clip only playing through once in reverse. It now moves back and forwards almost seamlessly.
I had another go at the blocks whizzing around in the background, and felt i pulled them off a lot better this time. I might tidy their timings up a little bit though.
All in all I'm pretty happy with the environment, it just needs a few minor tweaks here and there. ideally I would like to get the hit test - falling over animation working, but with just one day left I think that might be pushing it.
I also fixed the issue I had with the ground movie clip only playing through once in reverse. It now moves back and forwards almost seamlessly.
I had another go at the blocks whizzing around in the background, and felt i pulled them off a lot better this time. I might tidy their timings up a little bit though.
All in all I'm pretty happy with the environment, it just needs a few minor tweaks here and there. ideally I would like to get the hit test - falling over animation working, but with just one day left I think that might be pushing it.
Isometric environment
0.5
Ive spent a good part of the last two days going over the tutorial I used for this one (written by Tony Pa) some of the code dealing converting the characters placement into isometric is pretty heavy and I don't quite understand it fully. Also I just cant get (!Key.isDown()) to work, So the character refuses to stop playing the walk animation if he is stationary. This has really perplexed me as to why it wont work and have tried just about every thing to fix it, from having 'static' frame in the movie clip and using the gotoAndStop command, to stopping the whole movie clip, and Even stopping the entire _root movie clip, but the (!Key.isDown()) just seems to have no effect.
As I started to get incredibly frustrated with this I decided to move on to something else, I wanted the environment to scroll as you neared the edge like in my side scrolling environment, I messed around with a few ideas, such as moving the entire movie clip if the characters x and y position crossed a specific thresh hold near the edge of the screen, but the once the character was over this thresh hold, the screen would continue to move in this direction(as he is still over thresh hold), even if the character was now moving in the opposite direction. In the end I had to settle for moving the entire movie clip when the corresponding key is pressed, Although this works, it has two major issues . Firstly, because the entire movie clip is constantly changing position, this chews up quite a lot of processing power and seems to slow the file down quite heavily. Secondly, the environment moves at the same speed as the character, so most of the time he stays in the center, but if he hits an un walkable tile, and stops, and you are still pressing the walk key, the environment will continue to move, as its movement is dependant on the key press, not the characters movement, so it is possible, to get the character stuck behind a wall and move the screen until he is out of view.
I made a few new tiles to improve the appearance of the landscape, and made the array a lot bigger so there was at least something to explore.

Ive spent a good part of the last two days going over the tutorial I used for this one (written by Tony Pa) some of the code dealing converting the characters placement into isometric is pretty heavy and I don't quite understand it fully. Also I just cant get (!Key.isDown()) to work, So the character refuses to stop playing the walk animation if he is stationary. This has really perplexed me as to why it wont work and have tried just about every thing to fix it, from having 'static' frame in the movie clip and using the gotoAndStop command, to stopping the whole movie clip, and Even stopping the entire _root movie clip, but the (!Key.isDown()) just seems to have no effect.
As I started to get incredibly frustrated with this I decided to move on to something else, I wanted the environment to scroll as you neared the edge like in my side scrolling environment, I messed around with a few ideas, such as moving the entire movie clip if the characters x and y position crossed a specific thresh hold near the edge of the screen, but the once the character was over this thresh hold, the screen would continue to move in this direction(as he is still over thresh hold), even if the character was now moving in the opposite direction. In the end I had to settle for moving the entire movie clip when the corresponding key is pressed, Although this works, it has two major issues . Firstly, because the entire movie clip is constantly changing position, this chews up quite a lot of processing power and seems to slow the file down quite heavily. Secondly, the environment moves at the same speed as the character, so most of the time he stays in the center, but if he hits an un walkable tile, and stops, and you are still pressing the walk key, the environment will continue to move, as its movement is dependant on the key press, not the characters movement, so it is possible, to get the character stuck behind a wall and move the screen until he is out of view.
I made a few new tiles to improve the appearance of the landscape, and made the array a lot bigger so there was at least something to explore.

I'm feeling a little less confident about this environment, with only one day to go there are still alot of issues I need to iron out and to be honest Ive got no idea how to fix them.
Saturday, September 1, 2007
Project 2 Update
With my side scrolling map coming along nicely, I thought I should post some progress of my Isometric map.

I Rendered out an isometric ground plane, to be placed behind the character in flash. For some reason I had great difficultly getting this to work how I wanted (The map was static and the character moved, when the character nears the edge of the screen, the screen moves too. much like the system I used in my side scrolling version, simple enough right?) After speaking to Kah about this, we eventually got it to work relatively well. unfortunately this little glitch was a sign of things to come..

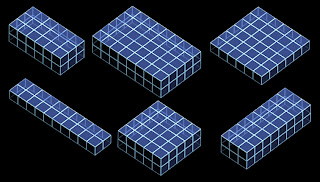
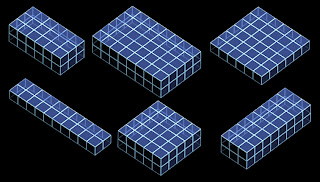
I modeled a more complex environment in 3ds max, I separated this into 3 layers - the ground plane, the edge of the environment, and the shapes and rendered and imported them into flash individually. My plan was to lay these out on the stage, and using the swapDepth command, bringing each element forward or back, depending on where the character was giving the appearance he was moving in front/behind the objects. However after messing around with the code for several hours and going through several online tutorials, I was getting no where, i Just couldn't get the swapDepth command to work properly. At this point I also realised I had no idea how I could get the hit test command to work either, because the blocks where angled, but the movie clips were square, if I used a simple hit test, empty parts of the movie clip that *should* be walkable, would instead block the character.Arrhh!! Everything was going wrong. My attempt the avoid using some tricky array by using pre-rendered movie clips was getting nowhere.
0.1 (click for .swf) 
I started off rendering out my characters walk cycle from an isometric view, I rendered out the sequence 4 times, one for each direction of movement (Left, Right, Up, Down) and then imported these files into flash and codded the keys for them.

I started off rendering out my characters walk cycle from an isometric view, I rendered out the sequence 4 times, one for each direction of movement (Left, Right, Up, Down) and then imported these files into flash and codded the keys for them.

I Rendered out an isometric ground plane, to be placed behind the character in flash. For some reason I had great difficultly getting this to work how I wanted (The map was static and the character moved, when the character nears the edge of the screen, the screen moves too. much like the system I used in my side scrolling version, simple enough right?) After speaking to Kah about this, we eventually got it to work relatively well. unfortunately this little glitch was a sign of things to come..

I modeled a more complex environment in 3ds max, I separated this into 3 layers - the ground plane, the edge of the environment, and the shapes and rendered and imported them into flash individually. My plan was to lay these out on the stage, and using the swapDepth command, bringing each element forward or back, depending on where the character was giving the appearance he was moving in front/behind the objects. However after messing around with the code for several hours and going through several online tutorials, I was getting no where, i Just couldn't get the swapDepth command to work properly. At this point I also realised I had no idea how I could get the hit test command to work either, because the blocks where angled, but the movie clips were square, if I used a simple hit test, empty parts of the movie clip that *should* be walkable, would instead block the character.Arrhh!! Everything was going wrong. My attempt the avoid using some tricky array by using pre-rendered movie clips was getting nowhere.

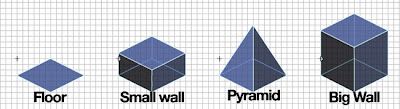
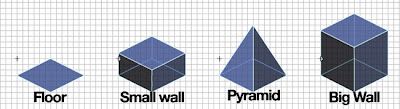
top layer - the blocks

Middle layer - The map edge
 bottom layer - The ground plane
bottom layer - The ground plane
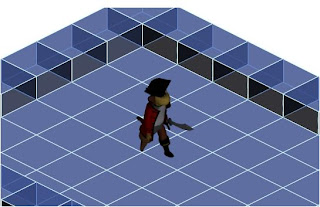
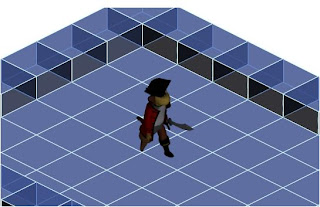
0.4 
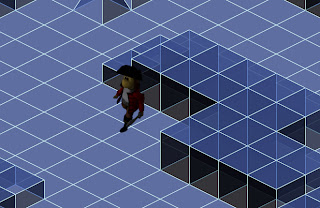
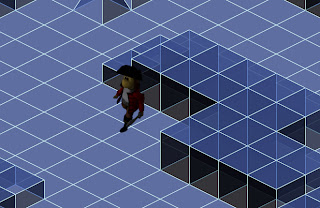
I decided to bite the bullet and throw away my previous idea and just draw the map through code using an array. I found some nice tutorials on isometric tile based games and used one of these as a base for my map. I am slowly getting my head around the code, and have got it working relatively well. Here is the basic environment so far, I am quite happy I managed to recreate most of the aesthetic I had previously achieved with my rendered images.

I decided to bite the bullet and throw away my previous idea and just draw the map through code using an array. I found some nice tutorials on isometric tile based games and used one of these as a base for my map. I am slowly getting my head around the code, and have got it working relatively well. Here is the basic environment so far, I am quite happy I managed to recreate most of the aesthetic I had previously achieved with my rendered images.
Subscribe to:
Comments (Atom)
